Streamline Your Checkout: Integrate Rally with Vue Storefront and commercetools in 3 Steps
Harness the potential of a composable commerce with Rally, Vue Storefront, and commercetools
Tadeja Firman
May 19, 2023
Harnessing the potential of a composable ecommerce solution means efficiently and swiftly upgrading vital components of your site, such as the checkout and frontend.
Why focus on the checkout?
This is a critical stage in your customer's journey. It's where they're most likely to abandon their purchase. As a merchant, your goal is to streamline the process, ensuring a swift, hassle-free transaction. After all, retaining a customer already in the buying process is less challenging than re-engaging a lost one.
By opting for a composable checkout solution like Rally, you gain the ability to transform the shopping experience. You can decrease checkout times by over 30%, boost conversion rates, and increase average order values, all without jeopardizing the initial sale.
The Power of Frontend in Your Revenue Growth
The other pillar in your composable tech stack that has the greatest impact on your revenue is frontend. Why? Simply put, the frontend is where the customer journey happens. Therefore, you need a fast, mobile-first presentation layer that drives an outstanding shopping experience, promotes higher conversions, and ultimately boosts revenue.
Vue Storefront, a comprehensive Frontend as a Service (FEaaS) solution, facilitates the creation of high-performance storefronts from inception to launch. FEaaS allows you, the developer, to implement all the functions necessary for a composable commerce website using pre-built modules. With the readied code base as a foundation, your focus can shift to creating customizations and personalized customer journeys. Using a FEaaS solution can save you up to USD 500,000 in development costs and up to 8 months in development time.
This is the magic of combining Rally and Vue Storefront – you curate a top-tier experience that delights your customers from their initial visit through the completed checkout.
Furthermore, integrating Rally's checkout with your Vue Storefront and commercetools account is a straightforward process.
Integrate Rally with Vue Storefront and commercetools
Firstly, if not already done, connect your commercetools account to your Vue Storefront Enterprise account. If you're not an enterprise customer yet, click here to discuss upgrading your plan and explore the benefits you'll gain.
Next, follow these instructions to connect commercetools to your Vue Storefront account. This will grant you access to your Vue Storefront repository.
With your commercetools and Vue Storefront accounts linked, sign into your Rally account. If you don't have one, you can get one here and go live within 24 hours.
Connecting Rally to your Vue Storefront account will take mere minutes. Start by accessing your Vue Storefront repository, where we’ll introduce the new checkout.
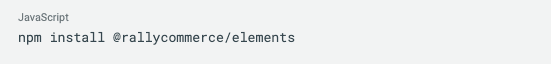
Step 1: Install the Rally Commerce Elements
Run the following command in your terminal
<span class="rtb-codeblock">
<span class="rtb-codeblock-title">
<p checked class="title" id='title'>JavaScript</p>
<!-- here goes the rest of the page ->
</span>
<span class="rtb-codeblock-body">npm install @rallycommerce/elements</span></span>

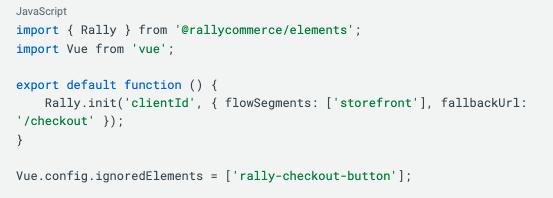
Step 2: Create a Rally Plugin
Add the rally.js plugin to your project using this content:
Example Structure: plugins/rally.js

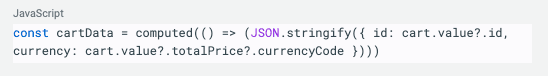
Step 3: Add the Rally Button to the Cart
Define a computed property in the component (e.g., CartSidebar.Vue) to render the Rally Checkout Button. The computed property should return a stringified object with this structure:

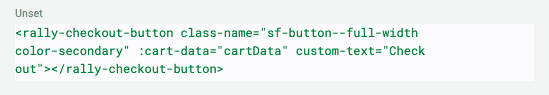
Now, you can use the Rally Checkout Button (e.g., in CartSidebar.Vue) like this:

In just three steps, you've successfully integrated a new checkout into Vue Storefront.
For a detailed look at the Rally dev documents, to further explore customizations for your new checkout, and to ensure you have the most current integration information, follow this link.
The checkout process is a cornerstone of your ecommerce site's success. The combined integrations of Rally, Vue Storefront, and Commercetools provide an efficient, user-centric solution to streamline this process, enhancing the overall customer experience. By following the steps outlined above, you can significantly improve your site's checkout flow, potentially reducing cart abandonment and increasing conversion rates.
Keep in mind that every enhancement to your ecommerce site directly impacts your bottom line. So, don't hesitate—upgrade your checkout process with Rally today and offer your customers an unparalleled shopping experience.
